2013 年过年的时候换了一个蓝色主题,没用多久觉得不适合就被我换掉了,前段日子觉得放着实在浪费,所以想修改一下发出来分享分享,没想到改啊改,就改了个没完了,怕再改下去连发出来的勇气都没有了,所以还是赶紧发布的好。
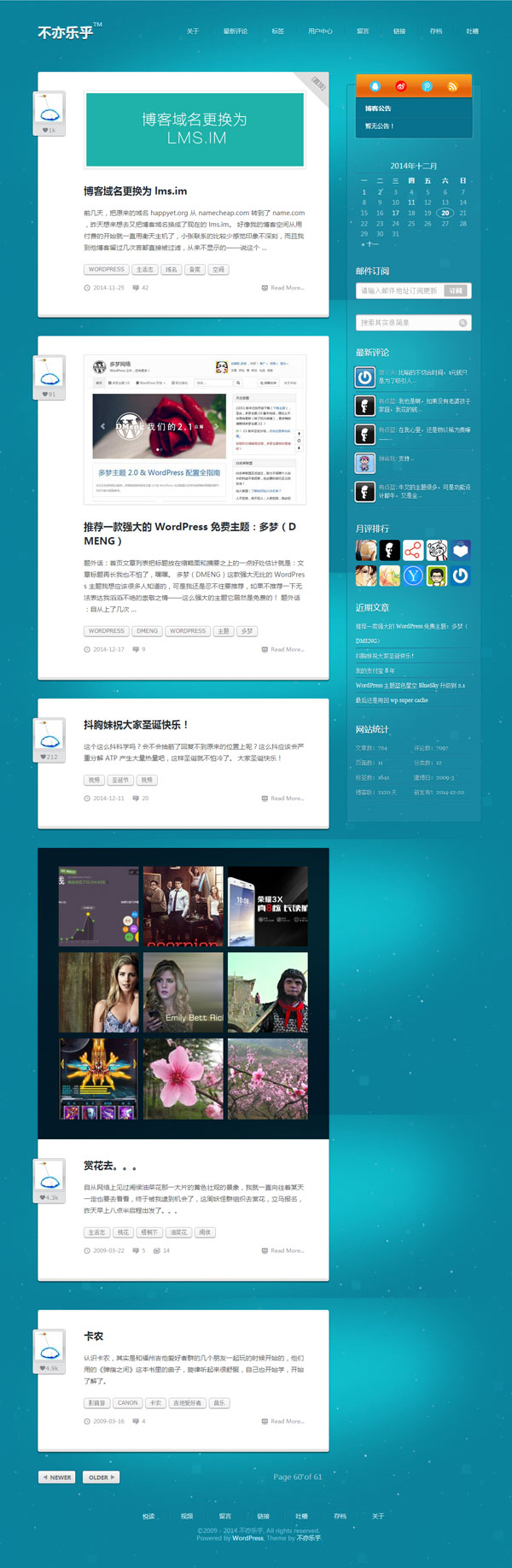
这个主题是从 tumblr 上看到的,只因为它 CSS3 整出来的像星空一样的骚包背景,当时就忍不住给扒了下来。自己使用时比较简单,现在发出来的共享版命名为 BlueSky 1.0 加了以下功能:
简单的后台
咱虽然不是什么高富帅,但简单的后台还是有的,后台可设置的有:
- 博客关键字、描述、建站时间、ICP备案号、统计代码
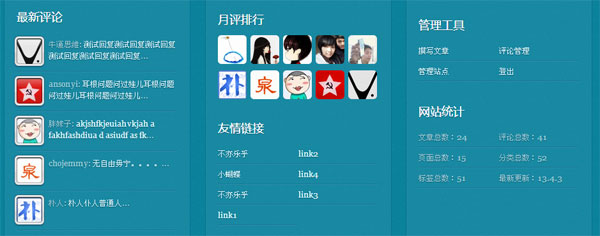
- 侧边栏顶部社交信息:4 个自定义链接地址和链接文字
- 控制博客星空浮动背景是否显示
自定义 widget 小工具
WordPress 自带的小工具有些不大好用,所以参考大发的主题添加了以下自定义小工具:
- 随机显示可控制显示数量的双列的友情链接
- 带头像的可控制显示数量和评论内容长度的最新评论
- 可控制数量的根据评论数量从高到低显示游客头像的月评排行
- 登陆后显示后台撰写文章、评论管理、登出的管理工具
- 显示文章总数、评论总数等的网站统计小工具
主题其他相关功能
- 使用自定义菜单,顶部和底部两个自定义菜单
- 顶部自定义菜单仅支持二级下拉菜单
- 首页文章内容自动摘要
- 文章支持特色图片
- 文章自带浏览点击统计功能,只统计访客的浏览次数(无需安装浏览统计插件)
- 主题自带留言本和友情链接两个页面模板
- 链接页面支持特色图片,630px 宽的大图会显示在页面内容最上面
- 用户个人资料去掉默认无用的添加了一些如 QQ、微博等
- 自动文章回复邮件通知(需 mail 函数支持)
- 集成 Willinkan ajax评论
- 评论中文检测功能,纯英文或者数字评论自动拦截
- 评论管理员 Email 和管理员用户名检测,防止他人冒充
- 集成 Willin 大师的 Anti-Spam 小墙,防止垃圾评论(貌似现在作用不大)
- 简单的自适应功能,手机和平板下方便浏览
- 貌似没有其他的了
主题目前已知的问题
- 暂时不支持文章格式和短代码,不是不想添加,而是不知道搞成什么样子才好看,如果有灵感或者遇到喜欢的作为参考,会在 2.0 版本里加上
- 主题只支持 Chrome、Firefox、Opera、Safari 以及 IE9 以上, IE8 凑合可用
- 底部加了个 Theme by 不亦乐乎,希望给留着
- 暂时没发现其他什么问题,欢迎给抓 Bug
主题最新版本
主题下载演示
百度网盘下载: BlueSky 2.3
抓图演示(没有通过工具抓图,自己用键盘的 pagedown 和 print screan 抓图后在 PS 里拼接的,因为背景一直在浮动所以拼接的地方有明显的痕迹,和主题无关):
主题记录
- 更新日期: 2015-01-10 蓝色星空(BlueSky)主题升级到 2.3
- 更新日期: 2014-12-21 蓝色星空(BlueSky)主题升级到 2.2
- 更新日期: 2014-12-11 WordPress 主题蓝色星空 BlueSky 升级到 2.1
- 更新日期: 2013-08-11 WordPress主题蓝色星空(bluesky2.0)
- 更新日期: 2013-08-10 1.9.5详细更新内容
- 更新日期: 2013-07-08 1.9更新详细内容
- 更新日期: 2013-05-06 1.8更新详细内容
- 更新日期: 2013-04-16 1.5.1更新详细内容
- 更新日期: 2013-04-14 1.4更新详细内容
文章目录
THE END















背景太漂亮了
果然半成品- -我搞更小的像素就直接不行了。。。
是不是改过版了呀? 新主题很好看啊,大气~
一直在换主题,bluesky我自己就没用过几天。
我是那位有一次让你小小地激动了的小彭同学,我想知道您修改的1.8版本在哪里下载呢?能给我个下载地址吗?
就是文后的那地址啊。
哦对了,提交品论的时候,那个小圆圈圈,有很大的锯齿。
表示真心好看,但是你的DEMO和最新1.8真的不一样………………
能告诉我为什么下载下来一个字都不改……Chrome完美运行,Firefox和IE都不能直视么…………
给点建议
1.背景固定一下。要不稍微一滚动屏幕,木有星星了?(我知道你之所以设置成滚动的就是为了加快显示速度不卡……)
2.QR的zindex调整999.否则,如果最上面是个图片的话,QR就会被遮挡了……
3.自适应窗口大小的时候,“中屏”会有偏差?向右偏了。“小屏”好像也靠右一点。
demo和最新1.8应该是一样的,我记得是直接打包上传的。ie肯定是不行,firefox测试过没问题,你用的是免费空间吗?另外的3个问题确实存在,懒所以一直没认真去处理,实在不好意思。
空间方面……我是本地测试的……Easyphp搭建的。
1.8的话,在ie和ff下,边栏会跑到左栏的下方,并且没有css样式。1.4版本的话,ie下星星不飘动。
没事,你的主题已经很不错了!赞一个!
如果你用firefox访问我的demo网站没问题的话,那就是你本地的问题,下载的压缩包就是demo网站上打包的,而且我本地测试也是没问题的,背景是CSS3搞的,所以ie到9的版本也是不会动,ie10暂时还不知道。
如何添加admin的头像呢?头像空着好难看。在后台么看到有设置头像的地方。
头像不是添加的,得用你自己在博客上使用的邮件地址到gravatar.com去申请设置。
我觉得边栏还是固定在底部比较好,看上去页面比较饱满。还有关于自适应的问题,感觉你做了是给你访客带来了更好的用户体验。和其他人无关。。
我的footer比较高,在1024*768浏览器下跟随的侧边会覆盖底部,你说的那种如果完全固定在底部也不大好,还没有找到完美的解决方法,主要是我自己不会js。
你说的第二个问题没听明白。
也开始做主题了啊,我最近也想搞主题,不过我想搞商业主题,拿去赚点零花钱。
你专业的人做专业的事,做出来的肯定很牛b,期待你的作品啊。
早发啊!为什么不早发?我买了一个
你买了有几个月了吧,那时候我才刚开始整理吧。
已经不折腾主题了哦
你不是在搞两个吗?一个手机的一个视频的。
应该是 精仿豆瓣和视频类的
手机版的发现没什么必要了,现在都流行响应式
视频那个自动获取缩略图的功能能单独分享不?我都是手动添加。
那个右边留言版很鸡肋啊!还有就是,不加入ini_set('display_errors', false);这个代码会出现漏洞哦,这个漏洞在360检测出来的。
右边那块确实是鸡肋,我自己一开始就觉得是鸡肋了,可是去掉又觉得可惜,所以一直舍不得去掉,而且去掉感觉没那么好看 你说的那个漏洞我没听说过,看到360我第一反应就是怀疑,我确认一下,如果确实是这样就加上去。
你说的那个漏洞我没听说过,看到360我第一反应就是怀疑,我确认一下,如果确实是这样就加上去。
非常感谢你的反馈。
挺好看的
蛮不错的主题~~很有特色~~~
我和你有很大的差距啊,你会ps,而且php方面好像更牛。
右边的广告很邪恶啊!
不知道你看到什么,那是google的ad估计是匹配的,你是不是搜过什么邪恶的东西,嘿嘿。话说昨天我一直打不开你的博客,速度奇慢无比。
挺fashion的赶脚~
就是骚包
#logo a { width:45px;
}
这个宽度应该要设置为auto,要不长标题会显示不完全.
实在不好意思,这个width是为图片logo设置,为了通用换成文字后忘记删除了。
OK 我自己试着搞定了 一会儿把主题换上 你去瞧瞧
我在升级,背景按照你的建议,设置成后台可控制,然后去掉了logo上的width,留言板的问题不好弄,因为我本来就是故意弄成那样的,一群挤在一起,热闹。
呵呵,主题上传完毕,去看看效果吧;
还修改了两个地方:
1、评论部分修改了背景,复制边栏的;
2、页脚相关代码有修改过,版权信息有保留(这个必须的)。
看到了,评论那加了背景和边框最好再加个 padding 不然太挤了。可以随便改没关系,哈哈哈。
刚在学CSS很多不懂,呵呵
反馈几个问题:
1、整体看着很不错,但有卡顿、页面拖动慢的现象,估计是动态背景的原因。如何去除动态背景,这个或许可以增加一个后台设置。
2、留言本模板,评论者头像代码应放到the_content()后,要不头像会跑到页面之外;每个头像间,需要些间距,以看起来更美观,margin:5px;全部都5px,效果还行。
在 win7 下确实存在卡顿现象,是那个动态背景的原因没错,删除在 footer.php 文件下的 stars-1 到 stars-5 这 5 个 div 删除就行了,对应的样式在 style.css 1385-1462行。
留言板那个是我特意那么弄的,嘿嘿,我自己这个博客也是这么整的,你要的改法这里不好写出来。
很漂亮啊啊...
这主题真心不错哦~~
谢谢捧场。
不错,挺不错的主题~稀饭,可惜,已经不是WP了
谢谢稀饭,主要还是干饭吃的饱
typecho 握手,哈哈
试了一下,可以的。
不过用户名要改一下,嘿嘿。
我给你改了,网站地址也加上了,记得要登陆才能评论哦。
欧了
不错的,适合小女生。
邮箱都填错了,我还想怎么要审核。。。
这不能怪我,我填对了系统说我不能盗用别人的帐号,我就故意填错了
汗,我搜索了下注册用户,你用这个邮箱注册过用户的,所以就自动判断了。。。
就是说我应该直接登录了?
是的,登陆后评论就没事了。还好你注册用户名不叫从良未遂,不然你连这个用户名都不能用。。。
晓得了
密码要是记得就直接在顶部导航的右边那登陆吧,不然的话就给你改密码。
一定很不错
谢谢捧场
背景很吸引人。。。。
嘿嘿,背景很骚包。
看到主题二字就精神,下载体验体验
适合个人用用。
主题不错,就是有点太蓝了,虽然今年真的很流行蓝色(各种妞发现穿各种蓝)。 久违的.rar格式,乍一看有一点不自然,可能是.zip看习惯了吧
嘿嘿,右键直接压缩了。
很简洁,但是整个蓝色看着不大舒服的,背景确实骚包。
这个不是纯粹的蓝,我也不知道什么蓝
我是这个主题的内测用户,哇哈哈!!!已经用上了!
现在发布的比当时给你的有做了些改动,你可以下载下来覆盖。
demo上发现bootstrap了,哈哈,支持!!!
没错,最近想研究研究,发现要用到wp上还要用好,有难度。
沙发撒花
消灭奇数回复
沙发帝