这个方法其实适用任何主题,并不是本主题MIUIS专用的,唯一的区别是,针对本主题给出了缩略图函数的修改方法,其他主题需要自己修改主题中的缩略图函数。
仿小米论坛主题MIUIS节操版如果功能全开,涉及到的缩略图大小格式有12种之多,这也是为什么当初制作主题的时候选用了timthumb来生成缩略图而不是wordpress自带的缩略图功能的原因。但问题是,缩略图处理问题虽然解决了可流量却成了大问题。大量的图片让我这个15g流量从来没用完过的空间,上个月直接流量爆表了。
看着实在汗颜,在没有准备换主题的前提下,只好想办法来减少页面的流量了。
以前用过七牛的CDN镜像插件,但是缓存更新缓慢不适合我这个爱折腾的人,所以被我停了,这回不用CDN镜像插件加速,而是手动将主题的图片、CSS和js都搬到七牛那边,然后修改主题相应代码,最后就是缩略图的问题了。
1、去七牛注册个账号,注册一个!免费空间的额度如下:
存储空间 10GB,每月下载流量 10GB,每月 PUT/DELETE 10万次请求,每月 GET 100万次请求。
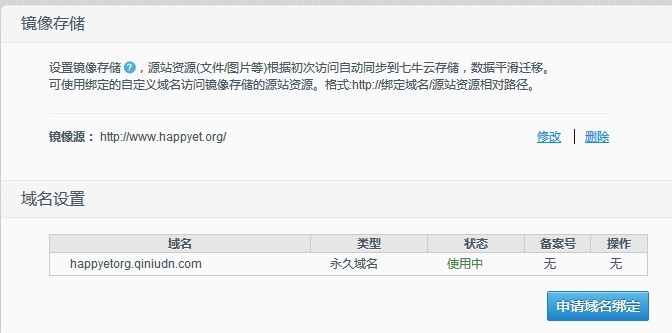
2、注册完后【新建空间】,设置空间属性为公开,确定后直接到达【空间设置】,点【一键加速网站】输入你的博客域名,得到如下结果:
3、将上图下面部分【域名设置】里的二级域名(现在一般都是3级域名了),填入博客后台【设置】-【多媒体】下的【文件的完整URL地址】后面的框框里,如下图红框部分:
注意:输入的地址后面默认一般都带: /wp-content/uploads,参考上面默认上传路径里面的地址,两者后面部分应该是一致的。
如果你的博客后台找不到上面那个媒体设置的地方,那么先得在Wordpress安装根目录(不是主题文件夹)打开wp-config.php文件,然后添加如下一行定义到文件中(随便什么位置):
define( 'UPLOADS', ''.'uploads' );//召唤media上传路径
添加完上面的代码保存上传到空间后,再到后台刷新下,就可以看到了。
如果你懒得打开ftp找wp-config.php文件,那你可以直接访问http://你的博客域名/wp-admin/options.php 搜索页面内容 upload_url_path,同样也可以找到。
我使用的是绑定的二级域名,绑定域名需要备案通过的域名才行,先将需要绑定的二级域名CNAME到七牛配置给你的二(三)级域名后,再到域名设置这个地方提交域名绑定,一般3天之内就会通过,如果没通过直接联系七牛客服就成。
4、博客设置完后得到七牛这边设置缩略图尺寸,进入七牛上面建立的那个空间,点击【数据处理】再点【新建图片样式】,根据博客用到的缩略图大小建立图片格式,还可以设置水印,如下图:
七牛默认的缩略图图片命名方式是ooxx.jpg-125x80中间的那个 - 也就是数据处理里图片样式的【样式分隔符】设置完不要修改,因为这会直接影响到博客这边缩略图的成功调用。
不同的缩略图片大小可以设置不同的图片样式,比如我就针对主题的12种缩略图大小,分别建12种图片样式。
5、主题这边只要在需要显示缩略图的地方的图片地址末尾加上样式分隔符和图片大小格式,就会自动调用七牛空间上的缩略图,通常这些都是通过函数自动完成的,比如miuis主题的缩略图函数修改如下:
//缩略图
function post_thumbnail($w='', $h=''){
global $post;
$title = $post->post_title;
$dir = get_option('upload_url_path');
$infor = VideoUrlParser::parse(videoContent());
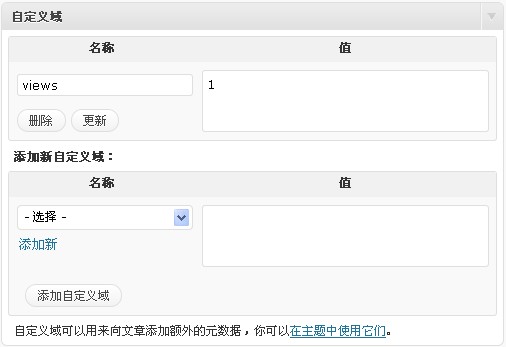
if( $values = get_post_custom_values("pre_image") ) {
$values = get_post_custom_values("pre_image");
$post_thumbnail_src = $values [0];
}elseif( has_post_thumbnail() ){
$thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full');
$post_thumbnail_src = $thumbnail_src [0].'-'.$w.'x'.$h;
}elseif($infor['img']){
$post_thumbnail_src = $infor['img'];
}else{
$post_thumbnail_src = '';
ob_start();
ob_end_clean();
$output = preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i', $post->post_content, $matches);
$post_thumbnail_src = $matches [1][0].'-'.$w.'x'.$h;
$fuckrand = '-'.$w.'x'.$h;
if($post_thumbnail_src == $fuckrand){
$random = mt_rand(1, 10);
$post_thumbnail_src = $dir. '/images/rand/' . $random . '.jpg-'.$w.'x'.$h;
}
};
echo '<img alt="' . $title . '" src="' . $post_thumbnail_src . '" width="' . $w . '" height="' . $h . '" />';
}
做完这些后,你还得将随机显示的图片手动传到七牛空间里,注意在七牛空间里图片的命名方式,本函数对应的随即图片默认名字是wp-content/uploads/images/rand/开头的。
6、以上都设置成功后,wordpress编辑文章上传图片时会在博客上传一份,七牛空间里上传一份,所以,即使以后不使用七牛加速,图片依然存在。
不过在完成以上设置之前的博客文章中的图片是没有办法自动将地址修改过来的,需要手动一个个改过来,这也是为什么我博客里许多缩略图无法显示,图片太多懒得去改了。















方法很不错
为什么感觉用了镜像加速感觉打开速度反而慢了呢
楼主给些建议呗,刚建的博客
那可能是你的幻觉,呵呵,我自己博客并没有估镜像,只是把一些耗资源的东西放到第三方存储去了,然后整站用插件缓存,我的目的是为了省流量,速度应该没多大差别。
为什么根据设置,效果还是不行呢……wp-config加了代码,wordpress3.7.1
一般来说,不是太喜欢插图片
我现在是把稍微大点的图片传到七牛,在插入文章中,加快下速度
一看到没有头像的娃的默认头像,我就想笑~~七牛~我就放了几张图片,感觉还行~
都与国际接轨了么,又被抛出了几公里?
对七牛的印象差到不行,,
为什么?
直接有插件的好不好,有必要改的那么累么。
虽然我博客没什么图片.css和js都整合的挺好的.但 我还是用了.
我把留言头像全cdn到七牛了...
把头像缓存到七牛这个不错
呃..你给我的邮件被系统拦截了..而且邮件内容有点错误.
内容啥错误?
写个插件呗?wp文章的图片都放在骑牛的那种。
水煮鱼那边有这个插件。
手动折腾那可不是一般的苦逼啊
其实东西不多,呵呵。
好折腾~
现在都是用7牛图片了,稍后也考虑考虑了。
自己空间能装的下流量又不稀罕,我觉得是没必要。
七年确实好用,,,最近也挺火的。。。
太复杂了……,还是我已经不太爱折腾了呢?
七牛使用起来相当方便 弄个插件自己就搞定了
看来博客界要刮起一股七牛疯了
其实很好理解,其他cdn不免费,唯有七牛有免费,所以其他刮不起来,只能刮它了。
你这个图片只有你自己能看的到呢、、、
额,那你看看这个日志地址吧,就是点击图片后,弹出窗口的图片反而更小更不清晰 http://dull.0zed.com/?p=83
这个wp自带的图片放大功能其实受限于流览器窗口大小的,它是按流览器的大小来按比例缩放,如果你原图长宽小于浏览器长宽,那它就是放大,反之就被按比例缩放了。