对于8月20号因为小米官方验证码不显示导致没有抢到红米手机的问题,我进行报复了——把小米官方论坛的皮给扒下来,一周时间过去了,现在报复宣告一个段落,可以发点牢骚了。
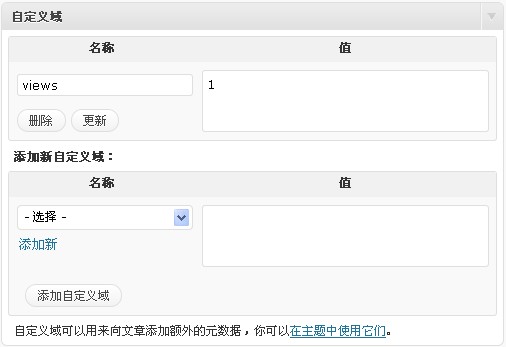
以前一直用wordpress自带的图片处理功能(特色图片)配合获取文章内第一张图片以及自定义域来实现博客文章的缩略图,一直觉得这么搞很有技术含量,今天哥哥我不陪她玩了,果断使用timthumb来实现缩略图的功能。
如果主题缩略图图片格式单一,使用wordpress自带的多媒体处理图片作为缩略图其实有它的好处的,图片可以处理的相对漂亮,不管是对原图裁切还是只是大小缩放,图片可控性相对较强,而且它生成的缩略图都是确实存在的。至于其他的优点我也说不全,就来说说它让我不爽的吧!
- 如果你使用缩略图大,比如我现在这个小米论坛主题首页缩略图宽在605px,只要你上传的图片宽度达不到605px,你针对性设置的自定义缩略图是不进行裁切的,这样必须得通过CSS重新进行控制,这样缩略图意义就不大了。
- 上面的还不是主要问题,主要问题是:如果主题使用的缩略图大小格式种类多,如果还想用到完美的缩略图,就得按各自大小进行设置,那wordpress就会给你裁切一大堆大小不同的图片放你的空间里,这显然没有必要
- 最最郁闷的是,如果你爱折腾,换主题换的勤快,每个主题使用的缩略图大小格式又不同,那你网站uploads文件夹下将会有非常丰富的各种大小的同一种图片,这显然是自己给自己添堵。
- wordpress自带的缩略图生成是在你上传图片时候完成的,换了主题后前面已经生成的缩略图仍然是老样子,如果新主题缩略图大小格式和旧的差别很大,就会导致原来的缩略图看上去很丑。
鉴于以上种种原因,我狠下心来,转身投向timthumb的怀抱,就算网上有人说这程序有漏洞我也认了。
因为它不是插件,只能半自动使用,而且需要主机支持GD库。使用的时候到这里去下载最新的timthumb文件,然后放到主题文件夹下,在需要生成缩略图的地方通过下面预设代码来实现缩略图。
<img src="http://<?php bloginfo('template_directory'); ?>/timthumb.php?src=图片地址&h=图片高度&w=图片宽度&zc=1" class="thumb" />
上面代码文字部分的图片地址必须是带http开头的完整图片地址,图片高度和图片宽度只要填数字就行不用带单位px,最后的zc有两个属性值,1表示裁切,0表示按设置的高宽压缩,不裁剪。
timthumb有个好处就是即使你的原始图片比你需要实现的缩略图还小,依然可以裁切到缩略图(wordpress自带的是你的原始图片小于缩略图就忽略不生成缩略图了),当然,这样生成的图片像素很低,很难看。
另外,timthumb生成的缩略图其实只是一种txt结尾的缓存文件,临时存放在以timthumb同级目录下的cache文件夹里(timthumb文件使用时会自动生成这个文件夹,需要755权限),这些缓存文件根据设置的时间自动会清理掉,简直就是无痕缩略啊,你爱怎么换主题爱怎么换缩略图都行了。
使用timthumb的时候要注意的问题是:博客使用图片的来源问题。timthumb默认只对自己博客本地上的图片和预留的图片来源进行缩略,如果你以前使用的图片来源非常乱,那就比较头疼了,会出现很多的叉叉不显示的图片。
解决问题的方法有两种,都是修改timthumb文件:
1、找到33行的define ('ALLOW_ALL_EXTERNAL_SITES', false);将里面的false改成true,这样所有外站图片都可以显示了,不过默认不建议这么改,安全级别低。
2、找到126行的$ALLOWED_SITES = array (,你会发现里面预留有许多的网址,只要把你外站图片地址的根域名按它的格式往里添加就好了,比如用的比较多的新浪微博的图片:'sinaimg.cn',。
要是你图片来源比较多,那添加起来就有点悲剧了。
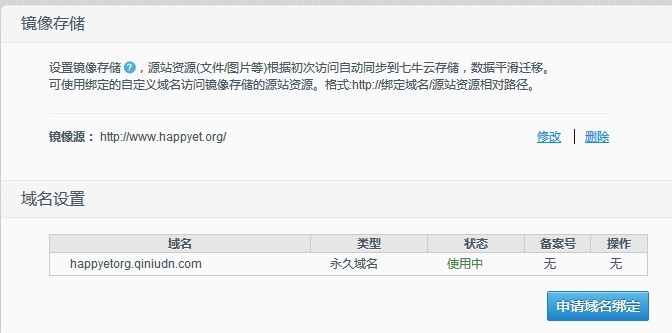
timthumb的问题说完了,至于安全问题,这个实在说不上话就不说了,现在说说七牛云存储的问题。
我是通过我爱水煮鱼博客介绍注册的七牛的,当然,用的是免费级别的,我个人觉得够用了。可目前的问题是,好像七牛的程序并没有真正达到可使用的状态,后台管理里缓存的文件总是无法通过手动更新,手动删不掉。因为主题还在修改中,所以只能先停用了。








过来学习了。我也是刚弄了一个主题,但是首页查询次数超级多 近90个;加载速度慢!我想把缩略图改成timthumb或者七牛的缩略图,但是还没找到具体方法的教程~
你那个是cms主题,牛逼的主题查询多些正常。
看完,虽然问题还没有解决。。
刚刚发了一篇文章,里面有一张图片,60多K,
经过timthumb裁剪,生成的缩略图居然是90多K,
坑爹啊。
你为什么不把它融合到主题里面去呢,你可以去看看天空团的主题,他也是用这个的。
融合到主题里是什么意思?
你发布的主题里面已有timthumb这个文件了吗?
你这篇博客的意思是如果谁要用的话,就自己添加进去,对吧。
我的意思是你的主题当中,把这个文件包含进去,使主题默认就有这个功能,不需要使用的人自己手动添加
我来认错了,刚才试用你的主题,发现已经有这个文件了。
呵呵,这是我刚研究这个文件时候写的,后来就写进主题了。
又换主题了~每次来都有惊喜,哈哈
哈哈哈,惭愧惭愧。
虽然整篇东西我看的不太懂,不是技术宅,但是还是很想知道你首页头部那些圆角的图是如何搞出来的???
我的圆角图和你博客的圆角图是一个方法搞出来的。
七牛那个插件挺错的,我给一个用户调试主题的时候他就用了,更新太麻烦了
调试主题时用七牛肯定很吐血。
之前也是使用七牛云遇到缩略图不显示...
我的缩略图倒是没问题,就是修改主题后即使手动去七牛后台删除了缓存文件,缓存也要过几天才能更新过来。
缓存好久的,我都是直接删掉以前的然后再传上去,刷新就ok了;
用水煮鱼的插件更新了缓存没用
我以前用水煮鱼插件,后来直接用super cache的cdn,估计和水煮鱼插件差不多,自动上传缓存的。
主题换的好勤快啊,真能折腾。接不接私活啊
接啊,有什么活介绍没?
9gag.com
难度如何?
半天才打开,整体看起来不难,就是文章侧边那个随着滑动的东西,不知道什么功能,如果是顶和踩好像只能插件实现。
整体是不难,两点就在你说的那个随着滑动的特点以及投票系统。蛋花儿就是仿的这个站
蛋花儿网上不是很多仿它的主题么,你可以找一个然后自己改一下。
好久没去不知道,蛋花都已经改版了,都必须注册了。
我去 你一天一个主题啊
找不到真爱啊,哈哈哈
我博客上次准备换哪种前面显示小图的 首页排版 但发现一张图片就生成7张不同大小的图 没敢用
说明用的是自带的,而且用到的缩略图多