昨天看到一个博友的博客文章开始的地方有一行“本文预计阅读时间”,遂研究了下,有以下两种方法可以实现这一功能:
1、PHP 方法
在主题的 functions.php 文件里加入以下代码,文章内容页内容开始的地方就会自动显示“预计阅读时间 x 分钟”:
function lmsim_read_time($content){
$text = trim(strip_tags( get_the_content()));
$text_num = mb_strlen($text, 'UTF-8');
$read_time = ceil($text_num/400);
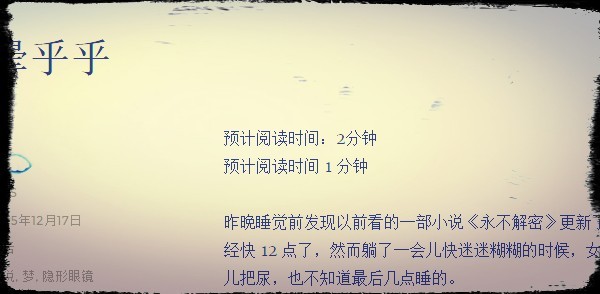
$content = '<div class="read-time">预计阅读时间 <span>' . $read_time . '</span> 分钟</div>' . $content;
return $content;
}
add_filter ( 'the_content', 'lmsim_read_time');
以上代码中第 4 行的数值 400,是根据百度出来的“一般人的阅读速度平均为(300~500)字/分钟”取中间值,如果你觉得 400 太慢可以自行修改,需要自定义样式的可以对 .read-time 在 css 里自定义样式。
2、jQuery 来实现
在 js 文件里插入以下代码:
var text = $('.entry-content').text().length;
var text_num = read_time/400;
var read_time = Math.round(read_time);
if(read_time>1){
$('#read-time').text('预计阅读时间'+read_time+'分钟');
}else{
$('#read-time').text('预计阅读时间 1 分钟');
}
然后在内容页相应的地方插入一个 div <div id="read-time"></div>,就可以自动显示大概的阅读时间了,这个 js 是根据默认主题测试的,所以按照实际情况,代码第一行的 .entry-content 须根据主题正文内容外的 div 实际的 class 来修改。
讲完了,还得去抓个图,忘了。
THE END










我觉得我一分钟读300个字很有难度啊
检测滚动速度,最后可以加上:你的阅读速度打败了 99% 的人
哈哈哈哈,这个不错,不过就怕有的人没滚到位置就关闭页面了。
倒是可以加个载入进度条,然后计算载入速度,最后来个:你打开本页面的速度打败了 99% 的人。
有研究精神,点个赞。
图片没有灯箱差评!
JQ方法,不一定要在页面插入一个html标签吧。。。
牛逼!
唉,不懂代码真悲摧。
技术大神好~
一分钟400字太快了
看博客大多一目十行,400我还觉得慢了,嘿嘿。
有啥用呢
装逼用
看到大发的博客也有此类文章
哦,他不是到处游山玩水了么?
其实也可以大概统计一下字数,然后写个大概。。
人工?那太麻烦了。