QTags.addButton 具体怎么解释我真说不清楚,我在给仿小米主题 miui 丰富后台的短代码时涉及到这个东西,它可以将你的短代码变成一个个快捷键显示在 wordpress 编辑器的文本模式下,使用短代码时,点它就OK了。
既然 QTags.addButton 可以快捷的输出短代码内容,为什么不能用来输出表情呢? ![]()
在 wordpress 后台编辑文章时很少使用表情,是因为非常不方便,虽然 wordpress 默认自带有表情,而且会将输入编辑框内的一些符号自动编译成表情,但要记住这些符号明显不现实,但通过这个 QTags.addButton 就不一样了。
调用 wordpress 自带的默认表情的方法来实现编辑博客内容时输入表情很简单,只要在主题 functions.php 文件里加入下面代码就可以。 ![]()
function happyet_org_face(){
if (wp_script_is('quicktags')){ ?>
<script type="text/javascript">
QTags.addButton( 'sm1', '嘿', ' [nt]:mrgreen:[/nt] ', '');
QTags.addButton( 'sm2', '色', ' [nt]:razz:[/nt] ', '');
QTags.addButton( 'sm3', '悲', ' [nt]:sad:[/nt] ', '');
QTags.addButton( 'sm4', '笑', ' [nt]:smile:[/nt] ', '');
QTags.addButton( 'sm5', '惊', ' [nt]:oops:[/nt] ', '');
QTags.addButton( 'sm6', '亲', ' [nt]:grin:[/nt] ', '');
QTags.addButton( 'sm7', '雷', ' [nt]:eek:[/nt] ', '');
QTags.addButton( 'sm8', '晕', ' [nt]:???:[/nt] ', '');
QTags.addButton( 'sm9', '酷', ' [nt]:cool:[/nt] ', '');
QTags.addButton( 'sm10', '奸', ' [nt]:lol:[/nt] ', '');
QTags.addButton( 'sm11', '怒', ' [nt]:mad:[/nt] ', '');
QTags.addButton( 'sm12', '狂', ' [nt]:twisted:[/nt] ', '');
QTags.addButton( 'sm13', '萌', ' [nt]:roll:[/nt] ', '');
QTags.addButton( 'sm14', '吃', ' [nt]:wink:[/nt] ', '');
QTags.addButton( 'sm15', '贪', ' [nt]:idea:[/nt] ', '');
QTags.addButton( 'sm16', '囧', ' [nt]:arrow:[/nt] ', '');
QTags.addButton( 'sm17', '羞', ' [nt]:neutral:[/nt] ', '');
QTags.addButton( 'sm18', '哭', ' [nt]:cry:[/nt] ', '');
QTags.addButton( 'sm19', '汗', ' [nt]:?:[/nt] ', '');
QTags.addButton( 'sm20', '宅', ' [nt]:evil:[/nt] ', '');
QTags.addButton( 'sm21', '馋', ' [nt]:shock:[/nt] ', '');
QTags.addButton( 'sm22', '槑', ' [nt]:!:[/nt] ', '');
</script>
<?php }
}
add_action("admin_print_footer_scripts", "happyet_org_face", 100);
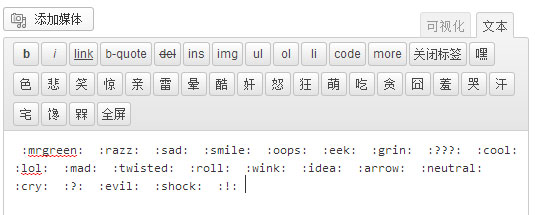
上面表情对应的文字可以修改,但符号不能修改,表情对应的符号是 wordpress 系统默认的,改了输出后就不会自动编译为对应的表情。 ![]()
QTags.addButton 的具体用法见这里:http://codex.wordpress.org/Quicktags_API
具体效果可以见本文中的表情。
默认的表情不大好看,修改方法有两种:
方法一、直接替换 wordpress 的默认表情,默认表情在
/wp-includes/images/smilies文件夹下,把你的表情修改成和 wordpress 默认表情相同的名字后替换即可。这样替换的表情在 wordpress 升级后就会被覆盖,每次升级都需要重新再上传一次不大方便。

方法二、这个说起来比较复杂,需要重新指定默认表情的路径,
然后再用 willin 看评论表情的文件将路径下的表情与符号对应起来,说起来有些麻烦。
不过上面的两种方法在换主题后都会失效,最好的办法就是插件化,这样换主题就不会用问题了。我在考虑是不是要学着写个插件呢?
不过不管怎样,并不是谁都喜欢在文章中插入表情,而且插入的表情本质上市一个图片,如果主题的CSS定义不好,表情可能就会扭曲,或许会弄巧成拙。 ![]()
插件已经有了,测试可用。//muxer.cn/wordpress/wordpress-plugins-add-smilies-in-content.html







挺不错的插件,不过现在写文章很少用到表情了,就算发微博、评论等都很少用到了
插入表情的很少,需要时直接复制表情代码过去的
一般写文章很少用表情,要复制表情代码那太郁闷了。
最好不在文章里用表情
为什么?
其实我想说的是不要文章中用短代码。。想想都差不多,,干脆都别用。。
还是没听明白啊,不是什么严重的原因就好
重点是,,不要听我忽悠。。哈哈。。。wp可以关闭表情显示的。。
有个表情热闹点,还是不关闭了。
你的网站现在是越来越集大成了,赚不少钱吧
最近犯了大错,,正努力恢复中。。你好像有个帐户的。。
有,很久以前注册了一个。
哇靠,登陆几次密码错误后直接就不让我看了,閿欒
呃,4次错误就不要再尝试了,会屏蔽ip十多分钟。直接取回密码,快些。。注意邮件里链接去掉两边的....你在我群里没,,我的群:314018946
这个功能不错,防止别人骚扰后台。
你的群是干啥的?发笑话的?