终于把小说一口气看完了,现在回来折腾博客。
自己家呆了会没事就到邻居家走走了,在老万的博客上看到一篇题目为浅谈Wordpress强大的自定义域。通篇内容看下来好象看的懂,可是不知道什么是自定义域,内容所说的东西和这个自定义域又有什么关系,所以又好象看不懂。再按他文章后面留的地址顺藤摸瓜,这才知道原来wordpress还有这么神奇的东西。
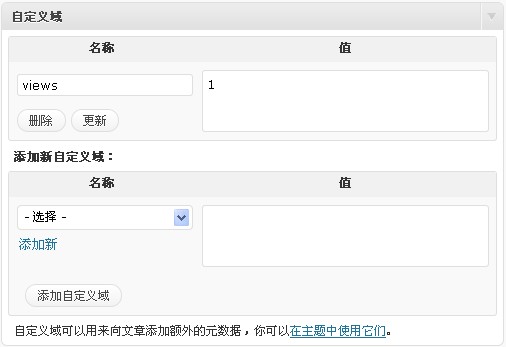
恐怕很多人和我一样,不知道这个自定义域是什么,这个很正常,因为大多数像我这样的菜鸟再写博客的时候通常后台用到的只有五个地方,即:填文章标题、写文章内容、输入标签、选择分类,最后点发布。我们甚至懒得鼠标往下拉,所以不知道什么是自定义域很正常。只要你在写博客或者编辑博客的时候鼠标往下拉一下就能看到下面图上的内容,就是wordpress的自定义域了。

可是这个自定义域有什么作用呢,看看下面这篇复制粘帖来的文章你就知道了:
题目:Wordpress博客首页中的每篇日志添加图片
来源:http://www.webjx.com/web/cms-10533.html
自定义字段是 WordPress 的一个很强大的功能,但对于普通的使用者来说用处并不大…
关于如何通过自定义字段给 WordPress 博客首页中的每篇日志添加图片的方法,网上有不少介绍。
在博客首页的每一篇日志中都会显示一篇和内容相关的图片,该图片是我事先准备好的,而非日志中的缩略图,这张图片在单篇日志的内容中可以不予显示。如果我没有为日志指定一张图片,那么自动会有一张默认的图片进行“填充”。效果看下面出现的那张图。

在 index.php 中找到如下或类似的代码
<?php the_excerpt(); ?> 或 <?php the_content(); ?>
前者是输出摘要,后者是输出全文,了解 WordPress 的朋友肯定都知道,这里就不多说了。找到这行代码后,我直接在它的前面添加如下代码:
<?php if ( get_post_meta($post->ID, 'index_image', true) ) : ?>
<?php $image = get_post_meta($post->ID, 'index_image', true); ?>
<a href="<?php the_permalink() ?>"><img src="<?php echo $image; ?>"
alt="<?php the_title(); ?>" /></a>
<?php else: ?>
<a href="<?php the_permalink() ?>">
<img src="<?php bloginfo('stylesheet_directory'); ?>/images/vc-default.png" alt="<?php the_title(); ?>" /></a>
<?php endif; ?>
仔细看这段代码,这里我用了一个 if else 的条件判断语句:
第一行中,if 括号里面的条件 ‘index_image’ 如果为 true(真),也就是说,我在编辑文章时使用了这个自定义字段,那么就直接执行第二行代码:输出 index_image 这个值,index_image 的值是一张图片的绝对地址,所以我这里就直接输出了这张图片,并加上该篇日志的链接;
第三行的 else 的意思是除了第一行条件 true(真)之外(那就是假了)的话就执行第四行的代码;
第四行中我输出了一张位于主题文件夹的 images 目录下的默认的图片——vc-default.png ,同时也带上了文章的链接。
根据刚开始的那张图按下面的步骤就可以添加自定义字段了:
1、添加自定义字段名:index_image (添加过一次之后就直接能在下面的下拉菜单中选择了);
2、添加放在首页文章里的图片绝对地址;
3、点击“添加自定义字段”的按钮。
这样,更新完日志之后就能在首页看到效果了~ 不过根据不同的博客主题,需要对这张图片进行不同的样式定义,比如 float:right 或 left ,亦或再给图片加个 border 等等,这就要看大家的想象力和喜好了。
如果没有图片时一直显示同样的默认图片感觉不好,可以用随机图片代替。只要把;
<img src="<?php bloginfo('stylesheet_directory'); ?>/images/vc-default.png" alt="<?php the_title(); ?>" /></a>
替换成下面代码即可:
<img src="<?php bloginfo('stylesheet_directory'); ?>/images/random/index-img<?php echo rand(1,5)?>.png" alt="<?php the_title(); ?>" /></a>
images/random/index-img<?php echo rand(1,5)?>.png
上面这句的意思随机显示在random文件夹中的index-img1.png到index-img5.png这几个文件,所以你得先在主题里准备好它们。
如果你觉得麻烦,你可以使用下面的方法,自动获取第一张图片作为缩略图:首页自动调用日志第一张图片 http://muxer.cn/387.html







万戈写得挺好的,自定义域用得好确实可以实现很多强大的功能
谢谢 回头找找教程去
简而言之 是用来插随机图片的 是么?还有别的作用么?
不好意思,这里介绍的是用来做首页缩略图的。
按道理来说它应当不只限制于图片这一格式,所以估计还有其他用途,这个可能得去看wordpress官方的介绍或者搜索了。
这个很多都是cms的主题才用到吧?一般的 都懒得去弄这个了
3Q.. 找到了。。
找到了。。
用上了吧!功能虽然很强大,不过我觉得用起来不方便,呵呵!
不错,收藏。顺便问一问,你的主机空间服务还成吗?
他的是EBL的,我的也是
服務不錯!
如果只把WP 当个单纯的博客貌似用不到这个功能。。
如果 用WP 仿制CNBETA 的话 可能很需要这个功能。。。。。。。。
都怪我,表达能力太差了,估计没人看的懂我在写些什么,呵呵
主要还是我自己太菜了