所谓一鼓作气,再而衰,三而竭,古人诚不欺我啊。再翻起这个主题来修改的时候居然不知道从哪里下手,只能不停的跟自己说“你这样太业余了不行”,来自我心理暗示,勉强的修改了一下。
在修改主题的时候发现原来发布蓝色星空 bluesky 1.8 的时候,版本号居然没修改,真是惭愧,真的太业余了。
废话说完,进入正题,1.9主题作了以下修改:
1、主题自适应修改:其实就是去掉了写死宽度的几句 CSS 代码,不让移动设备上显示时按固定的 480 啊 960 的大小死撑着,其实这是个很弱智的错误,当时没有顺手修改实在不应该。至于移动设备下自适应的样子,还是老样子。
2、设置了后台自定义 LOGO 图片的功能:前面有人问我怎么让主题支持图片的 logo,我当时是教他修改 CSS 的,貌似他自己没搞定,当时答应有空我处理一下,这一等就到现在,应该有一个月了。
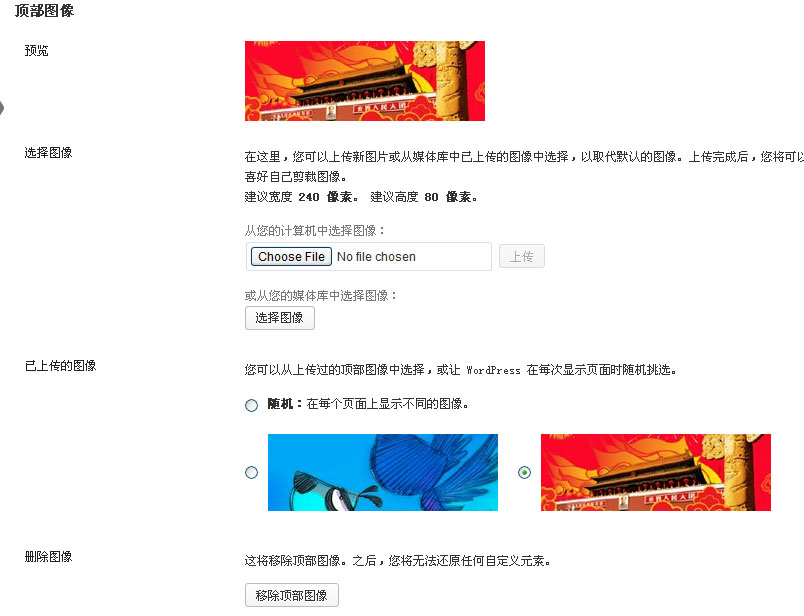
这次设置的自定义 LOGO 功能是用了 custom header 的功能,默认主题上就有,可以后台上传图片,切割图片大小,还可以直接从后台媒体中找图片来用,设置的 logo 图片多了还可以设置随机切换,挺好玩的。
功能路径:后台->外观->顶部
只要你设置了图片,前台就自动显示图片,logo图片支持的最大宽度是240px,最大高度是80px。如果要切换为文字显示的换,记得在后台“移除顶部图像”。
发张大图看看:
3、关于主题的自定义头像和评论头像的问题:博客设置了评论的自定义头像,这个自定义头像的意思是当没有头像的朋友来你博客评论时,会在你的博客上显示你设置的默认头像,默认头像我设置的是个灰色猪刚烈的头像,要替换它,你得这样:
1)找到主题的images文件夹下的default.jpg图像,如果你在自己电脑上看,就会看到是我说的那个白面书生猪刚烈了;
2)这个图片大小是72px*72px,你找一个图片替换它,名字也叫default.jpg,其实大小关系不大,主要是用你的同名文件替换它;
3)后台:设置->讨论->头像(在页面最下方)那找到最下面的自定义头像,选择它,然后点保存更改,就OK了。
这个设置只在你自己的博客有用,到别人博客就没用了,而且设置后没有头像的评论者显示的都是这个设置的默认头像,如果你要搞个个性全球通用的头像,你得去 gravatar.com 去申请,用你的邮箱就好,非常简单。
如果你说这个网站无法访问,那你就想办法能访问它。
废话这么多,下面是蓝色星空bluesky1.9版本的下载地址:
googlecode下载
如果你有什么建议意见,可以在本篇博客下面给我留言,或者给我发 email。










请问为什么在IE浏览器下首页会错位。360不会。
哦,这个主题ie确实会错位,没有针对ie做过hack,ie不好伺候。
还有,怎样设置背景星点固定,不随页面翻页而动
你说的应该是页面滚动不是页面翻页吧,这个没办法,因为要在星星浮动的时候再相对页面不动,这个太难了。
我是看的楼上小金鱼的那种效果,不知道他咋实现的诶
我也就是能改改拼拼,稍微复杂点的就不会了,嘻嘻
原来这么简单,谢谢提醒!
博主:不知道此博客还更不更新
发现的几点bug
1.二维码跳出来之后不在顶层,经常被图片挡住。
2双栏友情链接希望能加上选择分类。
3进入分类目录后,文章图片就不能点击了,可以做成和主页一样的效果么,点击图片也可以进入文章
3.有时候二维码那会显示个X,不知道什么情况
4,分享感觉还是百度分享比较实用些
5.在手机上自适应后,图片没有缩写,看起来怪怪的
6.希望加上“文章内图片链接到本文章”,不知道该怎么修改
7.版权声明和相关文章可以换下顺序么
暂时发现这些。。。。
谢谢你的反馈,有些问题也有人提过,只是一直没花时间去修改,能修改的你可以自己慢慢修改,我会按你列出来的更新作为下一个版本,所以不要怕到时候被覆盖,不过发布的时间不定。
至于“文章内图片链接到本文章”,这个好像是你自己上传的时候设置的吧。
1.最下面copyright,时间好像有时候会出错,比如,我的就一直显示202~2013。建议:直接拿主题选项里面那个时间就好。还加少了数据库查询
2.二维码,z-index建议设置999,否则如果有标题图片的话会有严重的遮挡。
3.加入“微博评论箱”之后,在回复某人的时候,下面的评论会跑到微博评论箱之后。很纠结。
4.不得不说你的版权链接写得很WS……呃……
5.建议把ajax无刷新提交给汉化掉(粘贴到word里面然后转换为简体中文)。“提交中,请稍后”好像是繁体中文。看着不爽阿~
总之呢,很漂亮的主题!虽然我超级喜欢自适应宽度的主题!哈哈~
你说的1、2、5点有道理下一次改一下,第3点我去你那试评论下看看什么原因再说,第4点嘛,是学别人的,哈哈哈,其实看着复杂要改也很简单的
想想这个主题如果搭配上buddypress插件做成一个社区博客就是完美了,我的站就是这样的,而且还开启了多站点,好多插件和主题呢,如果博主有能力的话可以匹配下buddypress的函数,做得更完美点、、
没用过buddypress不懂。
测试有些bug,如果文章数据是由豆约翰博客备份工具导入的话首页会严重错位,貌似是导入数据自动添加了摘要,而你的主题不能处理,希望能改一下,另外如果文章在第一行就添加了图片,显示二维码会被图片挤掉,在底部的话会被底部的横白条挤掉,希望去掉这个横条,作者页面头像不清晰,透明度太低,会折射背景出来,最让人吐槽的是不管是css文件还是主题函数文件都被压缩了,我根本看不懂,希望你能改下啊,我的网站已经确定要使用你的主题了,主要是这个主题太合我胃口了,希望尽快解决下哦{ps:不要说要再等1个月、、、}
导入备份后首页错位的bug我得看到实际东西才能修复的来,后面你说的都是确实存在的问题。至于文件压缩的问题你可以找个工具重新排版下很快的
我建议还是把那个自适应给取消掉吧,我希望未来的版本中能够添加底部版权信息编辑,还有就是那个logo剪裁的功能可有可无
不想支持手机把header.php文件里的
<meta name="viewport" content="initial-scale=1.0,user-scalable=no">删了就好了。thank 你:grin:
删了之后是不是用手机看可以看见右边的内容?
我也不大确定,你可以试试。
哦
每个demo看看
为啥谷歌我下载不了,必须迅雷……
榜上有名……支持!!!
许久不折腾了,顶顶
越来越完善了,没有一个演示地址?
另外通知一下,貌似友情链接不能用。
友情链接不能用是什么意思?是后台看不到还是后台添加了没反应?
我刚刚把1.8改好,你1.9就出来了……555……
说起来没修改什么,哈哈哈
博主你好~我想请教一下你,你现在的主题的 子评论是怎样实现了 1.1 1.2 这样的?
这个功能是从yefengs.com这个博客的免费主题里抠下来的,他免费主题就两个,你下下来找找看。
移动的小白点这背景动画是如何实现的?
CSS3实现的。
求代码
你下载主题,就在主题里面,就是div+css,没有加密也没有做什么处理,只是ie下是看不到的,ie9下不会懂,自己找一下就好了。
貌似是用css3来实现的吧
不是。
哥们又换主题了啊
有一周了,哈哈哈。