偶然发现,CSS3 下 position 居然还有个 sticky 的值,然而看例子的时候,我 Chrome 最新版了居然不支持,搜索了下发现,原来 Chrome 浏览器还隐藏着一个“实验性功能”的彩蛋需要自己开启。
在 Chrome 浏览器地址栏输入 chrome://flags/ 回车就能打开实验性功能页面了,这是一个很长很“丑”的页面,可开启的功能琳琅满目,不管能不能用得上,看着这么多的实验性功能感觉像是不小心打开个破箱子,里面都是武功秘籍一样,不明觉厉。
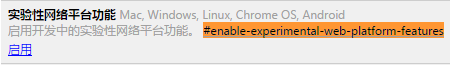
上面是“实验性功能”打开后抓的一点图,如果要打开 Chrome 浏览器对 CSS3 下 position:sticky 的支持,需要在这个页面搜索 #enable-experimental-web-platform-features 然后“开启”就可以了。
关于 position:sticky 的例子,这里有一个 可以参考,说实话,我都没搞清楚这个例子到底是属于 HTML5 呢还是 CSS3 或者两者兼而有之,因为对于这个例子,我浏览器没开启上面提到的实验性功能,就能正常看到了。
THE END












又涨姿势了。 最逗的还是楼上的神回复。哈哈...
浏览器实验,性功能的开启 这标题满分
浏览器实验,性功能的开启 这标题满分
难道只有我一个人从标题看见的是“性功能”三个字?
厉害了word的哥,这是日有所思,目有所视啊。
浏览器竟然还有隐藏功能
自己网站的话,浏览器还是要兼容才行。