电脑上除了默认的ie外,一直安装着谷歌chrome浏览器和Firefox浏览器,用的最多的是chrome了,偶尔也用用Firefox,不知道什么时候开始我的chrome就再也升级不了了。每次升级都提示出错,我一直以为是系统的问题,于是中午手贱就卸载了chrome想重新安装个新的,无错的,可以升级的chrome。等我卸载完后到google.com/chrome去下载程序时才明白,原来一直以来的无法升级是联通搞的鬼,我操你妈的福建联通,这下个浏览器也屏蔽,福建联通的老总你他妈的为什么不把自己给阉了,弹广告就算了,连下个浏览器也屏蔽,操!
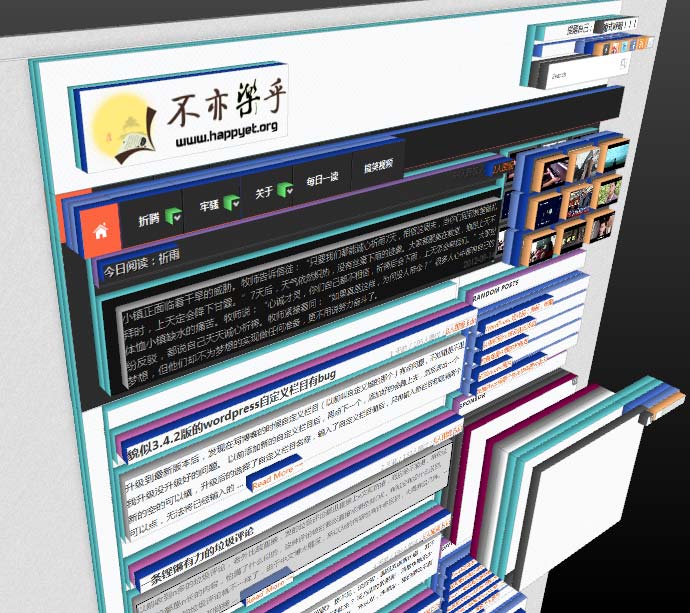
这下重装chrome是没希望了,还好Firefox没删除,于是只能用它了,不过还是没有chrome用的习惯,刚才在Firefox下点了chrome经常使用的右键审查元素发现两个浏览器的审查元素差距太大了(Firefox下其实叫查看元素),只有插件firebug的查看元素还差不多。不过在Firefox的查看元素下发现了个小东西,叫【三维视图】,点击了一下,博客立马三维立体起来了,还可以自由拖拽,上下360度旋转,甚至能看到页面的背面,字什么的都是反过来的,这是我的博客首页抓的三维视图。
经过目测,这个3d视图是根据你html的div层来处理的,用的div越多,在三维视图下海拔就越高,最高的就要属于google广告了。下面是躺着的,背面翻过来除了像照镜子一样的图片字反过来,没有3d显示:
这倒也是一种检查博客div是不是太严重了的办法,还挺好玩的,如果你也像我一样无聊的话,嘿嘿。
经过稍微的鼠标点击,发现Firefox 15.0.1的查看元素也有chrome的审查元素的部分功能,看来得多摸索,慢慢习惯,只是在速度方便Firefox和chrome真没法比。









翻墙下载啊
我也想啊,那不是没工具么
我的正好是ff的,看了笑,蛮拉风啊
笑啥?
我是一直用chorme 于是每次做兼容性测试都好纠结 蛋疼的IE
如果同时打开的页面很多,chrome就是垃圾
有这种情况吗?一直用chrome没有特别的感觉。Firefox可以同时打开很多么?
其实IE也一样,只是谷歌有这种问题,实在是让人觉得有点失望
挺有意思的额
你可以去试试
速度试试!!!
试出什么情况没?
鼠标拖动转换视角有点不方便!!
哈哈... 这个有意思