想给博客换个主题,到处找找不到满意的,最后发现默认主题 twentytwelve 越看越顺眼,于是就想动手改一下用。
看 CSS 文件的时候发现引入了一个新大小单位:rem,虽然 CSS 文件注释里有介绍,但看半天拿着手机上的计算器计算了几下愣是没搞明白,怕是新东西搜出来的都是英文看着累就没找 google,而是百度了一下,百度的结果就是看到一篇文章被转来转去,来转去,转去,去。。。
郁闷之下回到主题的 CSS 再看那介绍,打开电脑的计算器,一计算,居然被我整明白了,原来原先计算值不等是因为我手机的计算器设置了只保留小数点后两位的原因,真是囧。。。
其实 px 和 em 的关系我都没整明白,就来说这个 rem 让我觉得很忐忑的。。。
评论里有热心同学一句话解决了我上面 px 和 em 关系问题:
em 以父元素为参照
rem 和 em 一样,也是一个相对大小的值,它是相对于根元素 <html>,比如假设,我们设置 html 的字体大小的值为 html{font-size: 87.5%;}(也就是 14px,这是 twentytwelve 默认主题里的设置)。然后其他的字体就是将你要的值除以 14 得到的值;比如默认的twentytwelve主题大小是 960px;换算成 rem 就是 960/14=68.57142857142857rem(我这个用电脑的计算器计算的,比默认的更精确,嘿嘿);padding 的 24px 也就是 24/14=1.714285714285714rem(当然还是比 css 文件里的精确),以此类推。
简单直白的说法,可以用评论里同学的一句话来表达:
如果你没有在根元素指定参照值,那浏览器默认就是 1rem 为 16px,如果你指定了值假设为 20px,那 1rem 就为 20px。
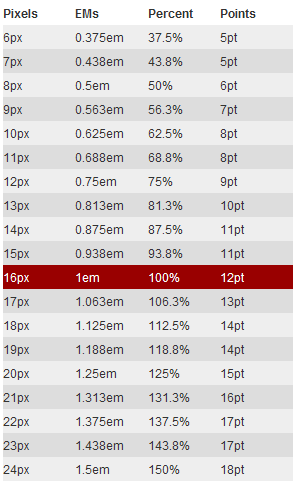
 上面的 14 是个变量,相对于你对根元素 html 字体大小的设定,如果你设定的是 62.5%,那除数就变成 10 了,对照表如右图:
上面的 14 是个变量,相对于你对根元素 html 字体大小的设定,如果你设定的是 62.5%,那除数就变成 10 了,对照表如右图:
用这个 rem 单位的好处有啥我不知道,不过如果你根元素的字体大小选 62.5%,那 px 和 rem 之间的换算就是 px 直接除以 10 就得到 rem 了,这比 em 简单多了,到现在我都没搞清楚 em 和 px 之间是如何换算的。
另外 rem 在 ie8 及以下的版本不支持外其他浏览器都支持,如果你要考虑 ie8 及一下,可以像 twentytwelve 默认文件那样设置个 px 再设置个 rem 就可以了。
再另外,有许多朋友问我:为啥 html 设置成 62.5%,或者 10px 时,这种换算无效了呢?经过研究发现,不知道什么时候开始,小于 12px 或者 75% 的字体大小 rem 确实不支持这种换算,这可能与现在有些浏览器不支持 12px 以下的大小有关。所以,记住一点:如果要使用 rem 单位,html 的字体默认大小必须设置为 12px 或以上才行。







请问,高度可以以设置成width:62.5%;这样吗
可以,但一般高度很少用%作为单位,非块状的情况下这样的单位无效,有效的也多相对其父元素,所以实际很少用,你可以自己弄例子试试。
解释下根字体为什么不建议设置为62.5% 和10px,因为谷歌最小字体就是 12 PX 再小就无效了。
根元素设置了font-size为1.2em,子元素会继承font-size为12px,默认为1em,前提是body中声明font-size为62.5%,这样就可以做到只改变根元素就能改变子元素的字体大小了!
楼主好多不知道呀
谷歌浏览器不支持12px以下的字体显示,也就是说12px以下的字体,在谷歌浏览器下就是以12px显示的...看博主的文章貌似是3年前的作品。
rem怎么定义宽高呢,我们设计的设计图是640*1136的,有个div的高是88px,我设置font-size:62.5%; 然后88/10变成8.8rem,结果是很高啊,放在pc里我看了下大约是个一百多px呢,这个是怎么回事呢
你用的是什么浏览器测试呢,现在谷歌什么的浏览器已经不支持10px的小字体显示了,所以设置62.5%的基准估计会影响换算值,要不你用75% 12px的来测试下,应该没问题。
嗯嗯,是可以的呢,那请问不同的手机,是不是还要去换算来设置html的font-size来保证在什么尺寸都可以呢
这个具体我也没研究,不过html基准设置后只要换算有效和手机设备应该没关系吧,这只是一个单位,除非你要修改字体大小,个人觉得。
好的,还是谢谢啦,不过我没发现这样子设置rem和直接写px有什么区别,所以我觉得应该是要去改变html的font-size,然后让网页去根据不同分辨率去自适应,这也是我自己的认为,也不一定对啦
没错,rem本来就是这么个意思,相对于根html的大小,所以要改字体大小直接改html就可以了,不过这种自适应我不知道怎么运用,如果对每个设备设置html的字体大小这个操作好像不是很简单的样子。
如果*{1.4rem},是不是就是说html里font-size是1.4rem,那这个1.4rem是多少
现在一般不用*来定义全局了,还有你这个问题我真不知道,你可以自己测试,我猜估计是以浏览器默认的为基础吧。
哦。也就是说,根元素设置为62.5%的话,2px=0.2rem 12px=1.2rem …………能这么理解吗?
是的!
请教一下,这个根元素比如我设置了 font-size:100% 是不是网页不光是字体的像素大小,还包括div的像素大小,都是除以16px ,然后取值吗
是的,rem和px一样,px能用的地方它也能用,所以控制width、height的大小也可以用rem。
我喜欢用rem,不喜欢用em,em相对于父级不好伺候。笑脸。
rem可以根据不同屏幕显示不同的字体大小、上下左右间距等,是未来响应式设计的重要属性。
原来16px才1em啊,以前都不太在乎这个,都是一点一点试出来的
好像也不是一定的,其实我自己也没整明白em和px的关系。
你的博客评论提交不了了。。。
貌似现在可以了
亲,如果你没有在根元素指定参照值,那浏览器默认就是1rem为16PX,如果没有指定父级参照那浏览器默认是1rem为16px 如果你指定了值如为20PX,那1rem或1em为20PX。
再说下:rem是以根无素为参照,em以父元素为参照,不过我喜欢rem,省心好伺候。
呵呵。Mark一下~